Androidアプリのアニメーションリソースの使い方は?
Androidアプリでは、文字列や色など、リソースとしてXMLに定義したりしますよね。
これと同じく、アニメーションをリソースとして定義する事ができます。
Androidアプリのアニメーションリソースの追加方法
まずは、アニメーションを定義する為のXMLファイルの追加の手順を説明します。
基本的に文字列やレイアウトのXMLの追加方法と同じです。
EclipseでのXMLの追加方法
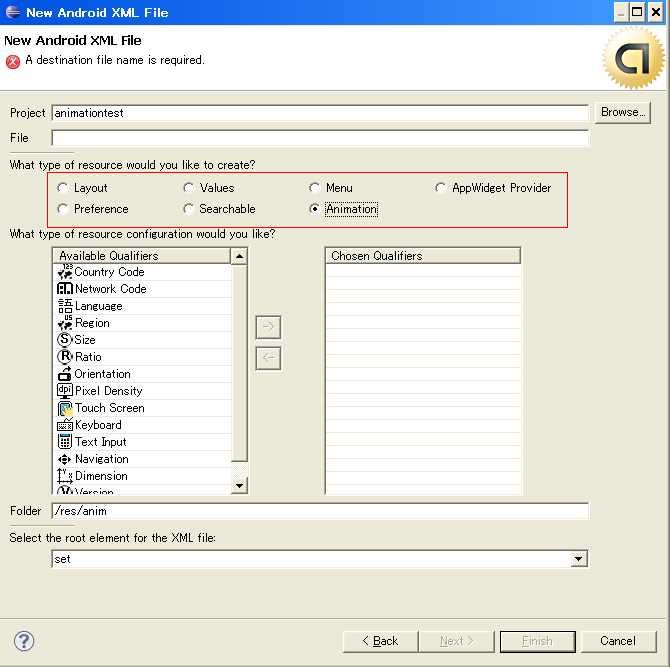
但し、アニメーションを定義するためのXMLを追加する場合は以下の画面の赤枠部分のラジオボタンで「Animation」を選択してください。
ファイル名は、何のアニメーションかわかるような適当な名前でOKです。
今回は、testanime.xmlとでもしておきます。
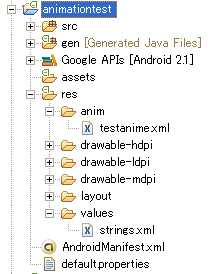
そして、Finishボタンを押すと、以下のように、Androidプロジェクトのresフォルダの直下に「anim」というフォルダが生成され、追加したXMLが生成されています。
これでXMLファイルの追加は完了です。
Androidアプリのアニメーションリソースの定義方法
次はアニメーションの定義です。
先ほど追加したXMLを開きます。
Androidのアニメーション専用のXML Editorというのは今のところ無いようで、Eclipseで開いた場合は、Eclipse標準のXML Editorで開かれます。
アニメーションを定義するXMLのルール
アニメーションを定義するXMLについては、いくつかルールがあります。
1.ルートの要素は一つである事
2.そのタグはalpha、scale、translate、rotate、setのいずれかである事
3.XMLファイルの先頭にある「<?xml version=”1.0″ encoding=”utf-8″?>」は付けてはいけない(らしい)。AndroidのSDKのドキュメントには付けてはいけない的な説明があったのですが、あってもなくても動作しました。英語での説明なので、「別にいらないよ」という意味なのかもしれません。
4.ルートの要素の属性に「xmlns:android=”http://schemas.android.com/apk/res/android”」が必要っぽい。これを消すとコンパイルが通りませんでした。
先ほど挙げたalpha、scale、translate、rotate、setの全てのタグで共通で使う属性の説明を先にしておきます。
duration:アニメーションの動作時間をミリ秒単位で設定します。
startOffset:アニメーションの開始時間をミリ秒単位で設定します。
fillBefore:アニメーション終了時、状態をアニメーション適用前に戻したいときはtrueを指定します。
fillAfter:アニメーション終了時、状態をそのままにしたいときはtrueを指定します。
fillBefore、fillAfterに関してはAndroidドキュメントや他のサイトの説明の意味がよくわからなかったので、実際に動かしてみて、上記のような説明が妥当だと思いました。
例えば、段々消えていくようなアニメーションだったとします。
fillBeforeをtrueにしていると、アニメーション終了時に再度表示されますが、fillAfterをtrueにすると、アニメーションが終了しても消えたままとなります。
repeatCount:アニメーションの繰り返し回数を指定します。無限に繰り返す場合は、-1を指定します。
repeatMode:アニメーションのリピートモードを指定します。「restart」で、同じ動作を繰り返し、「reverse」で、前回とは逆の動作を行います。
zAdjustment:normal、top、bottomが設定可能ですが、一体何が変わるのかよくわかりません・・・。Z軸関連のようですので、他のViewと表示が被ったときの振る舞いが変わるのかなと思いましたが、いまいち違いがわかりませんでした。
interpolator:アニメーションの変化の度合いを設定します。
設定例は以下の通りです。
@android:anim/accelerate_interpolator:段々早く。
@android:anim/accelerate_decelerate_interpolator:段々遅く。
他にもありますが、その内容は、Android SDKのドキュメントの以下のページにあるリストが使えるみたいです。
docs\reference\android\R.anim.html
しかし、AndroidのSDKのドキュメントは、ちょっと不親切じゃないか?と思うのは私だけ?
スポンサーリンク
それでは、各アニメーションについて説明します。
alpha
alphaタグで定義した場合、フェードするアニメーションになります。
以下の属性が設定可能です。
fromAlpha:アニメーション表示開始時のアルファ値で、0.0から1.0で設定します。
toAlpha:アニメーション表示終了時のアルファ値で、0.0から1.0で設定します。
なお、0に近づくにつれて透明となります。
最初の表示は透明で徐々にはっきりと表示させる場合は、fromAlphaを0、toAlphaを1とし、逆に最初ははっきりと表示させ、徐々に透明にする場合は、fromAlphaを1、toAlphaを0とします。
alphaアニメーションの設定例
表示開始時は完全に表示させた状態で、10秒間で完全に透明にする場合
<alpha xmlns:android=”http://schemas.android.com/apk/res/android” android:duration=”10000″ android:fromAlpha=”1.0″ android:toAlpha=”0.0″ />
scale
scaleタグで定義した場合、サイズが変わるアニメーションになります。
以下の属性が設定可能です。
fromXScale:アニメーション開始時のX方向のサイズです。1.0が元々のサイズを表します。
toXScale:アニメーション終了時のX方向のサイズです。1.0が元々のサイズを表します。
fromYScale:アニメーション開始時のY方向のサイズです。1.0が元々のサイズを表します。
toYScale:アニメーション終了時のY方向のサイズです。1.0が元々のサイズを表します。
pivotX:X方向の変化の目標となるX座標
pivotY:Y方向の変化の目標となるY座標
pivotX、pivotYに関して、個人的にわかりやすいかなと思った表現にしました。
例えば、pivotXを「0」と指定したら画像の左端に向かって拡大・縮小します。
「100%」と指定したら、画像の右端に向かって拡大・縮小します。
pivotYは「0」と指定したら画像の上端に向かって拡大・縮小します。
「100%」と指定したら、画像の下端に向かって拡大・縮小します。
「%」を付ければ、その画像を表示させているViewの相対座標を表し、「%」を付けなければ単位がよくわかりませんが、そのViewのエリアをはみ出してでも向かっていく感じです。
scaleアニメーションの設定例
表示開始時は100%のサイズで表示させた状態で、画像の左上端に向かって縮小しながら、10秒間で0%にする場合
<scale xmlns:android=”http://schemas.android.com/apk/res/android” android:duration=”10000″ android:fromXScale=”1.0″ android:toXScale=”0.0″ android:fromYScale=”1.0″ android:toYScale=”0.0″ android:pivotX=”0″ android:pivotY=”0″ />
pivotX、pivotYについては、ちょっと言葉では上手く伝わってないかもしれませんので、実際に試してみて、そのAndroidアプリに適した数値を指定すればよいと思います。
Androidのドキュメントの説明がかなり不親切なような・・・。
translate
translateタグで定義した場合、水平方向、垂直方向へ動くアニメーションになります。
設定によっては斜めに動かすこともできます。
以下の属性が設定可能です。
fromXDelta:アニメーション開始時のX方向の位置を示します。「-100%」から「100%」の範囲で指定します。
toXDelta:アニメーション終了時のX方向の位置を示します。「-100%」から「100%」の範囲で指定します。
fromYDelta:アニメーション開始時のY方向の位置を示します。「-100%」から「100%」の範囲で指定します。
toYDelta:アニメーション終了時のY方向の位置を示します。「-100%」から「100%」の範囲で指定します。
単位には「%」か「%p」を指定します。
「%」は、そのアニメーションとなるViewからみた相対位置
「%p」は、その親のViewからみた相対位置となります。
translateアニメーションの設定例
画面の左端から右端へ5秒間掛けて移動し、次は右端から左端へ、その次はまた左から右へと動き回るアニメーション
<translate xmlns:android=”http://schemas.android.com/apk/res/android” android:duration=”5000″ android:fromXDelta=”0%p” android:toXDelta=”100%p” android:fromYDelta=”0%p” android:toYDelta=”0%p” android:repeatMode=”reverse” android:repeatCount=”-1″>
</translate>
rotate
rotateタグで定義した場合、回転アニメーションになります。
以下の属性が設定可能です。
fromDegrees:アニメーション開始時の角度です。
toDegrees:アニメーション終了時の角度です。
pivotX:回転の中心点となるX座標です。
pivotY:回転の中心点となるY座標です。
このpivotX、pivotYも前述のscaleと同じような設定の仕方です。
rotateアニメーションの設定例
画像の中心位置を中心に、5秒間掛けて、1回転を行い、その動作を繰り返すアニメーション
<rotate xmlns:android=”http://schemas.android.com/apk/res/android” android:duration=”5000″ android:fromDegrees=”0″ android:toDegrees=”360″ android:pivotX=”50%” android:pivotY=”50%” android:repeatMode=”restart” android:repeatCount=”-1″>
</rotate>
set
setは、上記で挙げた複数のアニメーションを組み合わせるために使用します。
これまで紹介した例を全て纏める事ができます。
たとえば、以下を満たすアニメーションを設定してみます。
・画像の中心位置を中心に1回転をする
・画面の左端から右端へ移動する。(ティッカーみたいな感じ。)
・アニメーション開始時は、完全に透過している状態で、徐々にはっきりと。
・アニメーション開始から終了に掛けて、徐々に大きく。
<set xmlns:android=”http://schemas.android.com/apk/res/android”>
<rotate android:duration=”5000″ android:fromDegrees=”0″ android:toDegrees=”360″ android:pivotX=”50%” android:pivotY=”50%” android:repeatMode=”restart” android:repeatCount=”-1″ />
<translate android:duration=”5000″ android:fromXDelta=”0%p” android:toXDelta=”100%p” android:fromYDelta=”0%p” android:toYDelta=”0%p” android:repeatMode=”restart” android:repeatCount=”-1″ />
<scale android:duration=”5000″ android:fromXScale=”0″ android:toXScale=”1″ android:fromYScale=”0″ android:toYScale=”1″ android:pivotX=”0″ android:pivotY=”0″ android:repeatMode=”restart” android:repeatCount=”-1″ />
<alpha android:duration=”5000″ android:fromAlpha=”0″ android:toAlpha=”1″ android:repeatMode=”restart” android:repeatCount=”-1″ />
</set>
アニメーションを設定するコード
上記で作成したアニメーションを実際に設定するコードを説明します。
ImageView image = (ImageView)findViewById(R.id.AnimeImageView);
Animation anime = AnimationUtils.loadAnimation(this, R.anim.testanime);
image.setAnimation(anime);
上記のコードは、あらかじめ用意しているImageViewに対して、作成したアニメーションを関連付けます。
2行目のコードのR.anim.testanimeが作成したアニメーションを指してます。
設定したアニメーションの定義でAnimationのインスタンスを作成して、ImageView.setAnimation()で、ImageViewとアニメーションを関連付けます。
結構細かく説明したつもりではいますが、実際作ってみないとわからないですよね。
一度、適当に作ってみてください。
私もこの記事を書くまでは、アニメーションの使い方はあまり理解できていなかったですが、この記事を書きながら研究しているうちに、大体わかるようになりました。



Leave a Reply