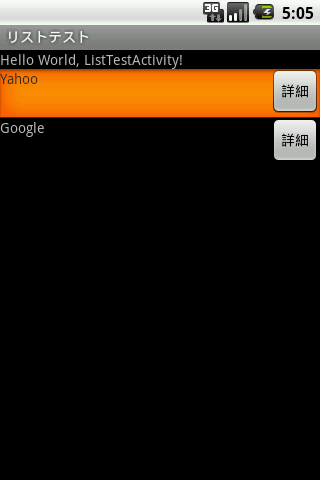
ListViewをカスタマイズする方法は?
Androidでは、ListViewというViewがあります。
このListViewは、同じ構成のレイアウトを一覧表示していく、というViewです。
最もシンプルな使い方としては、単純にTextViewだけを配置した一覧でしょうかね。
ですが、そんな単純な使い方って、実用的でしょうか?
例えば商品名やユーザ名を一覧表示するだけでは、何も出来ません。
商品名と、その詳細情報を表示する画面へ遷移する為のボタンであるとか、ユーザー名とそのユーザへ音声発信するためのボタンとか、単にテキストだけではなくて、ボタンを一緒にセットにしたい、とか、その他のカスタマイズをしたいと考えている方、多いのではないかと思います。
ListViewの使い方は少々ややこしいですが、私自身がよく使う方法を紹介します。
一応、この方法ですと、結構汎用的に使えるのではないかと思います。
まず、ListViewの行のレイアウトを作ります。
レイアウトの作り方は、画面のレイアウトを作るときと全く同じです。
XMLを追加して、Viewを追加していく、という手順を踏みます。
この方法は以前紹介しているので、下記を参考にしてください。
Android XMLの追加方法
レイアウトXMLのEclipseでの設定方法
ここでは、サンプルとして以下のレイアウトにしてみましょう。
TextViewとButtonを配置して、Buttonは一番右側に表示されるようにする。
やり方は様々かと思いますが、例えば以下のような感じです。
<?xml version=”1.0″ encoding=”utf-8″?>
<RelativeLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_height=”wrap_content” android:layout_width=”fill_parent”>
<TextView android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/nameText”>
</TextView>
<Button android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_alignParentRight=”true”
android:id=”@+id/detailButton”
android:text=”@string/detail”>
</Button>
</RelativeLayout>
今回は「Buttonは一番右側に表示されるようにする」という要件を満たす為に、親のレイアウトはRelativeLayoutを使ってます。
RelativeLayoutのlayout_width属性をtrueにする事で、ListViewの行自体の幅を、親画面の幅一杯とします。
そして、Buttonのlayout_alignParentRightをtrueにする事で、RelativeLayoutの一番右側に配置されるようにする、という事です。
今回のテーマは、ListViewをカスタマイズするという事なので、上記はあくまで一例です。
あなたのお好みに併せて、レイアウトを作ってください。
次はメインとなるListViewを表示する画面の作成です。
まずは画面レイアウトを作りましょう。
今回は、単純に、一番上にヘッダを表示するTextViewと、その下にListViewを表示する、というだけにしましょう。
ヘッダには、タイトルとか、Listの件数とかを表示するのに使いますが、今回は単純に固定文字を表示するだけにしておきます。
ListViewを使う画面を表示するActivityは、通常のActivityではなく、ListActivityを継承させます。必ずしも必要ではないのですが、ListActivityを継承させると好都合な事があります。
それは後述しますが、とりあえず以下のXMLのようにレイアウトを作ります。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”fill_parent”
android:layout_height=”fill_parent”
>
<TextView
android:layout_width=”fill_parent”
android:layout_height=”wrap_content”
android:text=”@string/hello”
/>
<ListView android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/android:list”>
</ListView>
<TextView android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:id=”@+id/android:empty”
android:text=”@string/nodata”>
</TextView>
</LinearLayout>
LinearLayoutの中に、TextView、ListView、TextViewを配置しています。
一つ目のTextViewは、単純にアプリ名を表示するだけのTextViewです。
二つ目のListViewと三つ目のTextViewですが、1点注目して欲しいところが、android:id属性の値です。
@+id/android:list、@+id/android:emptyとしています。
そもそも最後のTextViewは何かと言いますと、これはListが1件もデータが無い場合に表示される文言です。
text属性に、@string/nodataとしていますが、これはstring.xmlに、自分で定義している文字列です。
例えば「1件もありません。」のような文言を設定しておきます。
このようにする事で、ListActivityを継承させたActivityが、以下の処理を自動的に行ってくれます。
@+id/android:listで指定されているListViewが何も表示していない場合は、代わりに@+id/android:emptyで指定されたViewを表示する。
上記が、普通のActivityではなくて、ListActivityを継承させた方が好都合になる点の一つです。
画面のレイアウトの定義はここまでです。
次は、ListViewに設定する文字列などの情報を入れる箱となるクラスを用意します。
JavaBeanというものをご存知でしょうか。
ServletやJSPを勉強した事が有る方ならご存知かと思います。
厳密にJavaBeanとはいくつかルールがあるのですが、・・・
ちょっと話が違う方向に行きかけました。すみません。
単純に、一つのprivateな変数に対して、publicなセッタとゲッタのメソッドがある、というだけのクラスだと思ってください。
ここではそれで充分です。
例として、今回、ListViewには、商品名と、その商品に関するURLへ飛ばすボタンが配置されるという仕様だとします。
必要な情報は、商品名とURLです。
両方String型として、商品名とURLが格納される変数とそれぞれのセッタ、ゲッタメソッドを用意するだけのクラスを作っておきます。
例として以下のような感じです。
public class ItemBean {
private String name = “”;
private String url = “”;
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setUrl(String url) {
this.url = url;
}
public String getUrl() {
return url;
}
}
このクラスのインスタンスを、ListViewへ表示するデータの一つ一つに対して生成していきます。
後でサンプルコードを掲載するので、そのときわかるかなと思います。
スポンサーリンク
次はActivityの実装です。
まず、ListActivityを継承させます。
ListActivityはActivityのサブクラスなので、onCreate等は、普通のActivityと一緒です。
このActivityでは、ListViewに表示するデータの生成と表示です。
ListViewへは、setListAdapter()というメソッドで、引数にAdapterのインスタンスを設定する事でデータが表示されます。
これも、ListActivityを継承させる事で受ける利点です。
Adapterは、Listへ表示させる1つ1つのデータのインスタンスです。
複数のAdapterを扱うために、ArrayAdaterというクラスがありますが、今回、カスタマイズするListViewを表示させる為、このArrayAdapterクラスを継承させて、Adapterクラスを自作します。
以下のクラスを、Acitvity内に実装してください。(もちろん個別のjavaファイルとしてもいいです。)
class ListAdapter extends ArrayAdapter<ItemBean>{
private LayoutInflater mInflater;
private TextView mTitle;
private Button mButton;
public ListAdapter(Context context, List<ItemBean> objects) {
super(context, 0, objects);
mInflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
public View getView(final int position, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = mInflater.inflate(R.layout.row, null);
}
final ItemBean item = this.getItem(position);
if(item != null){
mTitle = (TextView)convertView.findViewById(R.id.nameText);
mTitle.setText(item.getName());
mButton = (Button)convertView.findViewById(R.id.detailButton);
mButton.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Uri uri = Uri.parse(item.getUrl());
Intent i = new Intent(Intent.ACTION_VIEW,uri);
startActivity(i);
}
});
}
return convertView;
}
}
継承させているクラスは、ArrayAdapter<ItemBean>としています。
(ArrayAdapterじゃなくて、BaseAdapterでもいいはずなのですが、BaseAdapterだと、解決できない?バグと遭遇してしまったので、それ以来私はArrayAdapterを使ってます。)
このクラスを利用する側、つまりActivityは、先ほど自作したItemBeanを要素に持つArrayListを生成した後、このクラスのコンストラクタに渡してAdapterを生成して使います。
getViewメソッドは、VMから呼ばれるメソッドで、表示させるデータ1行ずつに対してコールされます。
以下の部分
final ItemBean item = this.getItem(position);
これで、このメソッドがコールされる行に関連付いているItemBeanのインスタンスを取る事ができますので、その後は好きなように処理を書いてください。
今回の例では、名前をTextViewに設定して、ボタンが押されたときは、関連付いているURLにブラウザを使って接続するという事をするように設定しています。
ちょっと今の段階ではまだよくわからないかもしれませんね。
次は、実際にこのAdapterを生成してセットする、という処理を見ていきましょう。
今回は、名前に、検索エンジンの名前を、そしてボタンを押すことでその検索エンジンのページへ遷移する、というアプリにしましょう。
onCreate()を以下のようにするだけです。
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ItemBean yahoo = new ItemBean();
yahoo.setName(“Yahoo”);
yahoo.setUrl(“http://www.yahoo.co.jp”);
ItemBean google = new ItemBean();
google.setName(“Google”);
google.setUrl(“http://www.google.co.jp”);
List<ItemBean> list = new ArrayList<ItemBean>();
list.add(yahoo);
list.add(google);
ListAdapter adapter = new ListAdapter(getApplicationContext(),list);
setListAdapter(adapter);
}
今回はベタ書きですが、yahooとGoogleのItemBeanインスタンスを作り、それをList<ItemBean>のインスタンスへ追加して、その後そいつを使って自作AdapterであるListAdapterを生成して、これをsetListAdapter()で渡してやる。
これで完了です。
以下のような画面が表示されます。

今回のサンプルコードは下記からダウンロードできます。
ListViewのカスタマイズ方法 サンプルコード
今回紹介した方法を理解できれば、あとは好きなようにレイアウトを作り、それに合わせたAdapterを自作して、getView()をカスタマイズするだけで、どんなレイアウトのListViewもたいがいは作る事ができるはずです。
WebサービスAPIを利用する場合等は、返ってくる情報に併せて、JavaBeanクラスを作っておいて、レスポンスを分析するところで、データ1件に対してインスタンスを生成、そしてArrayListに追加、みたいな感じにしてやれば、あとは今回紹介した方法を応用できます。
結構、汎用的に使えそうって思っていただけたら幸いです・・・。

とても丁寧で分かりやすい説明ありがとうございました!
今回の例では2行ということで、ItemBeanインスタンスを2つ作りましたが、この個数が不定である場合にはインスタンス作成の部分をどう書けば良いのでしょうか?
もしよければヒントをいただけると助かります。よろしくお願いいたします。
先程の質問ですが、同じものを使い回せばいいんですね、単純なことをお聞きしてしまい失礼しました。お手数ですが、私のコメントは2つとも削除でお願いいたします。
すみません。返信が遅れました。
自己解決されたそうですので、よかったです。
また何でもコメントしてください!
拝見させていただきました。
とても勉強になります。
一点質問させていただきたいのですが、現在、xmlを読み込んでリストビューで表示させるアプリを作っているのですが、並び替えなどはどのようにすればいいのでしょうか。
何かいい方法があれば教えていただきたく存じます。
よろしくお願いいたします。
はじめまして、muchag と申します。
いつも様々な記事を参考にさせていただいております。
この度はこちらの記事のおかげで
大きな山を越えられました。
サンプルコードも流用させていただきました。
ありがとうございました。
muchagさん
ご丁寧に有難うございます。
最近はネタがなくて困っているのですが、そのようなコメントを頂くと励みになります。
山を越えれてよかったですね!!
muchagさん始めまして。
この記事大変参考になりました。
丁寧に書いて下さってありがとうございます。
そこで一つ教えて頂きたい事があります。
この例をベースにSQLiteでデータを作成し、無事動作する様になりました。
そこで次はデータが多い場合に備え、onResumeでDBの中身取得している間は画面だけ表示する非同期処理を追加しようと思っていますが上手く行かずに思案中です。
こういう場合の対応等を今度機会がある時に書いて頂けると助かります。
それではこれからもサイト運営頑張ってください。
コメントありがとうございます。
お問い合わせの件ですが、時間があれば何とか調べてみたいと思います。
最近、仕事が色々と忙しくてなかなか時間が取れないので、お約束は出来ないのですが…。
お返事ありがとうございます。
あれから色々やった結果、上手く出来ました!
お仕事お忙しいという事なので、お体無理せず頑張ってください。
ありがとうございました!
非常に参考になりました。
参考にさせていただきました。
ひとつ質問したいのですが、
listview(adapterを使用)して、リスト表示を行うにあたり参考にさせて頂いて作成はできたのですが、リスト内容の一部を変更する方法(例えば、スマートフォンのWIFI接続をオンにした場合、アクセスポイントが一覧に表示されその横には”接続中”と表示されていたのが、接続完了したら”接続”と変更されるのだが、これと同じようなリストを作成しようとして悩んでいます。
adapterをclear()し、add()にて再度追加してしまうと、確かに”接続中”から”接続”のようにはなりますが、表示がリストの位置上になってしまいます。
C~Eが画面に表示されている場合
アクセスポイントA
アクセスポイントB
—————–
アクセスポイントC 接続中
アクセスポイントD
アクセスポイントE
ここで、Cのアクセスポイントに接続されたので、
“接続”に変更したいので、
adapter.clear()したのち
アクセスポイントA?Eを再度adapter.add()にて追加
すると、
A~Cが画面に表示されてしまう。
アクセスポイントA
アクセスポイントB
アクセスポイントC 接続
—————–
アクセスポイントD
アクセスポイントE
どうしたら、listviewを位置固定したままリアルタイム更新(内容変更)できるのでしょうか?
長々となってしまって申し訳ございませんが、
もしわかるようでしたらレクチャーのほどよろしくお願いいたします。
clear()してadd()をすると、そのようになるでしょうね。
表示内容を変更したいリストの位置(何番目)とかは判定できると考えてよいでしょうか。
「notifyDataSetChanged()」というキーワードで、他のサイト等も調べてみて頂けませんでしょうか。
すみません、平日はあまり時間が取れないので、週末に試してみたいと思います。
また2,3日中にコメントしますが、とりあえずご質問内容は拝見させて頂きましたので、今回はその報告だけさせて頂きます。
もし解決等されましたら、ご連絡頂ければと思います。
ListViewの内容を変更する事は可能です。
以下がサンプルコードです。
——————————-
ListAdapter adapter = (ListAdapter) getListAdapter();
ItemBean item = adapter.getItem(0);
item.setName(“TEST”);
adapter.notifyDataSetChanged();
——————————-
まず、ListActivityクラスのgetListAdapter()メソッドで、Listに関連付けられているAdapterを取得します。
次に、変更したい行のインスタンスを、AdapterのgetItem()で取ってきます。
getItem()の引数で、変更したい行の番号を指定します。上の例では0番目、つまり先頭の行を取ってくるようにしています。
getItem()の戻り値は、私がこの記事で紹介しているサンプルを例としているので、ItemBeanという自作のクラスになりますが、そこはあなたのアプリケーションに応じて変更してください。
そして取得したインスタンスのセッタメソッドを使って、変更したい内容に更新します。
最後に、AdapterのnotifyDataSetChanged()をコールすれば、変更した内容に反映されるはずです。
私の実験では上手く更新されました。
一度お試しください。
いつも大変参考にさせていただいてます。
お忙しい中大変申し訳ありませんが、
最初のかたの質問について、詳細な実装方法をご教示いただけないでしょうか?
–以下引用
今回の例では2行ということで、ItemBeanインスタンスを2つ作りましたが、この個数が不定である場合にはインスタンス作成の部分をどう書けば良いのでしょうか?
使いまわす?ってのもいまいち??です。
連投すいません。自己解決しました。
ってかよくよく考えると単純すぎますね。。。
こんな感じで意図した動作をしました。
List list = new ArrayList();
String siteString[] ={yahoo,google,***,***}
String urlString[] ={“http:?”,”http:?”,***,***}
for(int i = 0; i< siteString.length; i++) {
ItemBean item = new ItemBean();
item.setName(siteString[i]);
item.seturl(urlString[i]);
list.add(item);
}
ご迷惑をおかけしました。
benzさん
解決されたそうで、よかったですね。
何かございましたら、またコメント下さい。
はじめまして、よく参考にさせていただいてます。
listviewを使って、一覧の中にボタンを作り、ボタンを押下したら次画面に遷移して詳細を表示しようとしているのですが、次のAPに進むstartActivityを指定すると(The method startActivity(Intent) is undefined for the type ap名)と言うコンパイルエラーが出ます。
正直、理由がわからないため困っています。
ご支援の程、よろしくお願いします。
すみませんでした。
サンプルコードを参考にjavaファイルを1つにしたら
コンパイルエラーは取れました。(javaファイルを分けてました)
しかし、次のAPに遷移しません。
intentで次のAPを指定していますが、
Intent intent=new Intent(this,xxxxx.class);
と指定するとコンパイルエラーになるため、
intent.setClassNameで指定しています。
どのような理由が考えられますか?
と言うか、listview内のボタンを押下されることで、
onClickメソッドから次の自作Activityを呼び出すことは可能ですか?
ListViewの中にボタンを置いて、そのボタン押下で次画面遷移は行えます。
Intentの生成時、コンストラクタに渡す第一引数を、thisではなく、「getApplicationContext()」としても同じく、コンパイルエラーになりますでしょうか。
ちなみに、「AP」って何でしょうか?Activityの事ですかね?
回答ありがとうございます。
getApplicationContext()も試しましたがダメでした。
いろいろ試した結果、setListAdapterの直前に先に
Intent intent=new Intent(this,xxxxx.class);
だけすることで解決しました。
プログラム的にスマートかどうかは別にして…。
今後、質問させていただく事もあると思いますが、
よろしくお願いします。
P.S APはApplicationの略です。
そうですか。Intentの生成を行っている場所とかによるので、私が同じような機能を実装していたコードとは作りが違うという事なんでしょう。動作されたのでしたら、とりあえずよかったです。
APはアプリの事ですか。ちなみに、全く別のアプリを起動するのなら「アプリ」という表現でよいと思いますが、同じアプリ内の別画面、という事であれば、「アクティビティ」とかいう表現の方がよいかと思います。(多分。)第一引数this、第二引数でclassを指定しているという事は、おそらく同アプリの別画面を起動させようとしているんですよね?
まぁ私も独学なので、正しい事言っているかどうかわかりませんが…。
はじめまして。
いつもよく見させてもらっています。
RelativeLayoutのなかにtextviewとボタンを2つ右に寄せて書きたいのですが、どのように書けばいいでしょうか。
アドバイスお願いします。
tommyさん
返信が遅くなってしまって申し訳ありません。
最近仕事が激務でして、平日の対応が出来ませんでした。
さて、ご質問の件ですが、RelativeLayout タグだけを抜き出していますが、以下のような設定ではいかがでしょうか。(ポイントは後述します。)
<RelativeLayout android:id=”@+id/RelativeLayout01″ android:layout_width=”fill_parent” android:layout_height=”fill_parent” xmlns:android=”http://schemas.android.com/apk/res/android” android:gravity=”right”>
<TextView android:text=”@+id/TextView01″ android:id=”@+id/TextView01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content”></TextView>
<Button android:text=”@+id/Button01″ android:id=”@+id/Button01″ android:layout_below=”@id/TextView01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:layout_toRightOf=”@+id/TextView01″></Button>
<Button android:text=”@+id/Button02″ android:id=”@+id/Button02″ android:layout_below=”@id/Button01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:layout_toRightOf=”@+id/Button01″></Button>
</RelativeLayout>
ポイントは、以下の点です。
・RelativeLayoutの「Gravity」に「right」を設定する。
・一番右側に設置するボタンの「layout_toRightOf」に、左側に設置するButtonのIDを設定する。
・真ん中に設置するボタンの「layout_toRightOf」に、左側に設置するTextViewのIDを設定する。
一度お試しください。
回答ありがとうございます。
私もリアルの方が忙しいため、時間が空き次第試してみようと思います。
また、質問させてもらうかもしれません…
すいません。
この前の質問の件でまた質問します。
・RelativeLayoutの「Gravity」に「right」を設定するとエラーが出るのですが、どのような原因が考えられますか。
・ItemBean.javaファイルはいじる必要がありますか?いじらなければならない場合どのようにいじればいいですか。
・メインの.javaファイルはどのように変更すればいいでしょうか。
暇なときにお答えください。
RelativeLayoutの「Gravity」に「right」を設定するとエラーが発生する、との事ですが、どのようなエラーなのでしょうか。
コンパイルエラー?実行時エラー、それともException?エラーの内容は?
その当たりをもっと詳細に教えて下さい。それだけの情報で原因を考えてくれと言われても、なんともアドバイス出来ません。
ボタンが増える、テキストが増える等、要素が増えるのでしたら、当然、ItemBeanをカスタムする必要があります。
メインのJavaの修正方法、と言われても、正直困ります…。
失礼ですが、Tommyさんが何がわからないのか、という事がわかりません。
もっと自分なりに調査や実験をしてみる、という事が大切だと思います。
自分は何がわからないのか?という事はわかっておられますか?
そこを明確に出来るまで、もっと試行錯誤してみて、せめてYes/Noで答える事が出来る質問のレベルまで落としこんでみて下さい。
コメントお待ちしています。
すいません、頼りすぎてしまいました。
もっと自分なりに勉強、実験してから質問します。
はじめまして。
いつも参考にさせて頂いてます
初心者のjimmyといいます。
質問させてください。
こちらのItemBeanの方法を使って、アプリで良く見るリストの
左側にimageViewを置いて、NETからダウンロードした写真とかを
表示させる、TWEET式レイアウトにトライするんですがうまくいきません。初心者なもので教えて頂きたいのですが、上記ソースを発展させてその様な事は出来ますか?
上のソースにあるような、画像のURLを項目ごとに追加してimageViewに反映される事が理想なんですが、これを使うと実現できるとか何か考え方の参考になる事などをご教授頂けるとうれしいです。
質問が分かりずらくかつ具体的でなくてすいません。
jimmyさん
この記事のコードを発展させれば、可能ですよ。
私は、ImageViewではなくImageButtonを使って、同じような事を実装した事があります。
ImageViewには、setImageDrawable()というメソッドがありますが、これを使えませんか。
引数には、Drawable型のオブジェクトを指定しますが、このオブジェクトは、画像のURLから取得したInputStreamを設定します。
ImageView mImageView = 省略;
InputStream is = 省略;
Drawable d = Drawable.createFromStream(is, “src”);
mImageView.setImageDrawable(d);
上記のような処理をListViewの更新時にやってやればいいかと。
一旦、上記の情報だけでチャレンジしてみてください。
出来たら結果を教えてもらえれば嬉しいですし、また疑問があればコメント下さい。
mucchinさん。
連絡が遅くなりすいません。
ソースをよーーーく見て。
imageViewとImageBitmapの組み合わせでうまく行きました。
私はsetImageBitmapを使いました。
ヒント!ありがとうございました。
でも、何故かボタン無しのListViewでは、未だ出来ないんですよね(笑)
ですが、mucchinさんのソースはきれいなんですごく助かります。
ここ、すごく大事です。特に私のような初心者には。
今度は、ExpandableListViewにボタンを付けて絵+WEB表示にトライしてみます。
mucchinさん。何か参考になるソースとかご存じないですか?
あると助かります。(早速甘えてますね)
又、HELP。よろしくお願いしますね。感謝!
ボタン無しのListViewだと、何が出来ないんでしょうか?すみません、ちょっと読み取れず…。
ちなみに、ExpandableListViewですが、だいぶ前に一回使ってみようかと思った事があります。深い階層のListViewを作りたくて。ただ、なかなか実装方法が掴めず、出来あがった後の画面を想像しても画面の小さいスマートフォンでは見にくいかなと思って、そのときは断念しました。
以下の記事は、ExpandableListViewの使い方の説明としてはシンプルかと思いました。
ExpandableListView を使ってみた
これと、今回の経験とを組み合わせれば、実現出来ませんでしょうか。
mucchinさん。
普通のListViewでも、画像と画面遷移はできるようになりました。
上の事は気にしないで下さい。
ExpandableListViewは未だ、てこずってますが….
別件で、アドバイスをお願いします。
上記のソースのList部に、ボタンを2つ並べて、別々にWEBの遷移
させたい時は、どんなイメージで作ったら良いですか?
注意する事とかも、アドバイス頂けると助かります。
よろしくお願いします。
一つの場合が実現出来たのでしたら、簡単だと思います。
レイアウトの作成は大丈夫ですよね。
それと、ItemBeanにはURLを保持する変数を2つ用意する、ぐらいのイメージでしょうか。
やってみて、もうちょい具体的な疑問が出れば、コメントください。
mucchinさん。
お世話になってます。
OnClickListenerが2ついるからIF文なの???と
思いつつ、やってたところ、mucchinさんのアドバイス。
“変数を2つ用意する、ぐらいのイメージ”との事。
IFじゃないの?と思いつつ、それじゃぁとOnClickListenerを
もう一つ放り込んでみたら、あらあら・・・・
出来ちゃいました。なんとまぁアホな私!
またまた、ありがとうございました。感謝!です。
PS/
ExpandableListViewの旅は、まだまだ続くようです。
これからも、ご面倒おかけしますが
何卒よろしくお願いします。感謝!感謝!
とりあえずは出来たようなので良かったですね。
私も、仕事でたまに手詰まりになったように感じる事がありますが、先輩に話聞いてもらうと、意外と柔らかな発想の答えが返ってくる事って結構あります。
また何かありましたら、コメントお願いします。
mucchinさん。
何度もすいません。
初心者の馬鹿な質問なんですがお願いします。
このListViewのボタンをクリックして、別のListViewの
ようなものを立ち上げることは可能でしょうか?
もちろん、それにはWEBなどに遷移する処理が有るものです。
もしくは、AlertDialogにWEBの遷移を組み込めないかな?
と、思うのですが、たぶん、又、アホな質問だと思うのですが
懲りずに、アドバイス等頂けると助かります。
別のListViewに遷移する、それは全然可能でしょう。作り次第です。
Webに遷移する?というのは、HTTP通信でデータを取得するという事でしょうか。
やりたい事をもうちょっと具体的に言って頂ければと思います。
もしかして、ExpandableListViewみたいな事を、ListViewで複数Activityで構成したい、とかいう発想ですかね??
mucchinさん。
又も言葉が足りずにすいません。
BINGO!その、もしかしてです。
思ったのが、AlertDialogみたいなのが出て、タッチすると
HTTP通信で、他のWEBや動画なんぞが表示されるアプリがあってどうやってるのかな?と興味があり、色々検索するんですが、らしきヒントにも出会えずに、そうこうしてるうちに、ListView → ListView がありなんじゃ?と思うようになったんですが、ACTIVITYの問題やらなんかで出来ないんじゃないかなとふと思い質問したしだいです。(素人丸出しですいません)
上のサンプルのようにやろうとしたんですが、問題にぶつかったんで、ひょっとしてこれは、最初から、Listの数を決めてそのList毎に書けば出来るのかなと?と思ったりしていたところでした、ご指摘どおりやりたいことは“ExpandableListViewみたいな事を、ListViewで複数Activityで構成したい”です。
mucchinさん。
追記です。
上に書いてる “AlertDialogみたいなのが出て”は、
コンテキストメニューというものかもしれません。
今まで、ひとくくりにAlertDialogと思ってたので、存在を知りませんでした。色々、検索してたら出てきました。すいません。
大体やりたい事はわかった気がします。
AlertDialogは、通信処理を行っているのではなく、「通信中だからちょっと待っててね」的なメッセージを表示させるために出ているのではないでしょうか。
それと、ExpandableListViewの代用についてですが、以下の私の記事のアイデアは、あなたがやりたい事に近いですか?
AndroidでのTreeView(木構造)のようなViewはある?
何にせよ、jimmyさんがやりたいと思ってる事は、実現可能だと思いますよ。
現段階では、疑問点がざっくりすぎます。自分が何が知りたいのか、何がわからないのかをもっと明らかにしていく必要があります。
why we need to set item, position to final???