複数のラジオボタン(RadioButton)のグループを配置したいけど、どうしたらいい?
Androidアプリは、PCのフォームアプリやWebサイトと比べて、画面が小さいです。
なので、A、Bどちらかを選ぶラジオボタンの組み合わせと、C、Dどちらかを選ぶラジオボタンの組み合わせを配置する、というような事はあまりないかもしれません。
Spinnerを使えばいいじゃん・・・。
と思います。
でも、どうしてもRadioButtonで実装したい、という場合もあるかもしれません。
という事で、複数のRadioButtonの組み合わせを配置する方法を紹介します。
その前にちょっと余談です。
私は、最初、Androidでは、プルダウンメニューは無い?と思っていました。
理由は、「ComboBox」とか「PullDown」という感じの名前のViewが無かったからです。
まさか、Spinnerという名前とは・・・。
そのSpinnerの存在をまだ知らなかったAndroid初心者の私は、RadioButtonを使う事を考えました。
という事で、今回の記事はそのときに自分なりに調べた情報です。
調べたといっても、
AndroidのレイアウトのXMLに、RadioButtonを追加するときに気付きました。
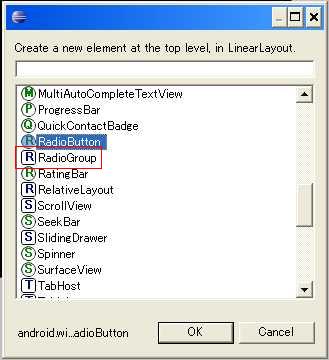
下図は、レイアウトのXMLにViewを追加するときのウィンドウです。

赤枠部分を見てください。
いかにも、という名前のViewGroupがあります。
その名も「RadioGroup」。
まさにコイツを使います。
このRadioGroupは、LinearLayout等のViewGroupと同様、子要素にViewを持てます。
最初の方に記したように、A、Bどちらかを選ぶラジオボタンの組み合わせと、C、Dどちらかを選ぶラジオボタンの組み合わせを配置する場合は、以下のようにすればOKです。
スポンサーリンク
レイアウトのXMLでは以下のようになります。
<RadioGroup android:id=”@+id/RadioGroup01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content”>
<RadioButton android:id=”@+id/RadioButton01″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”A”></RadioButton>
<RadioButton android:id=”@+id/RadioButton02″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”B”></RadioButton>
</RadioGroup>
<RadioGroup android:id=”@+id/RadioGroup02″ android:layout_width=”wrap_content” android:layout_height=”wrap_content”>
<RadioButton android:id=”@+id/RadioButton03″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”C”></RadioButton>
<RadioButton android:id=”@+id/RadioButton04″ android:layout_width=”wrap_content” android:layout_height=”wrap_content” android:text=”D”></RadioButton>
</RadioGroup>
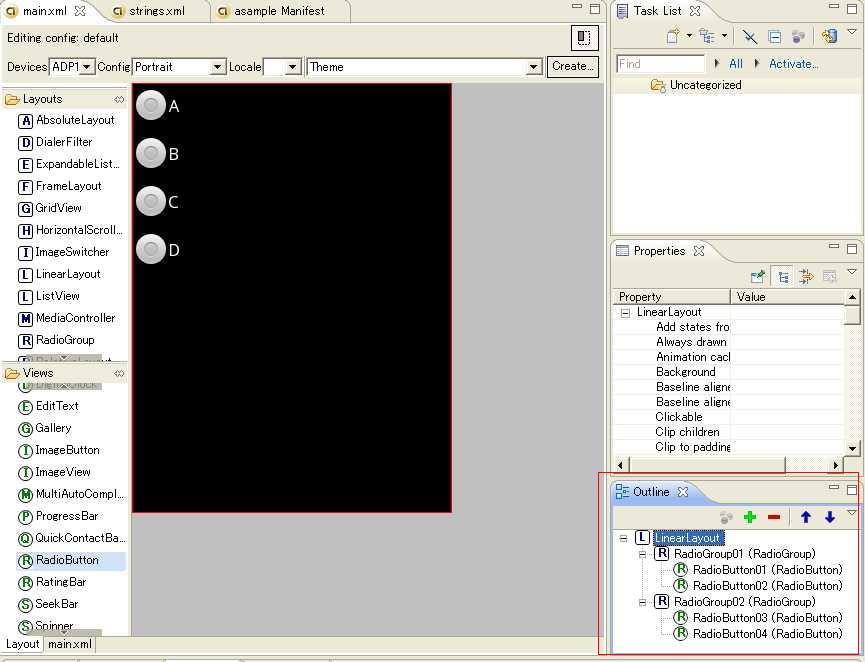
EclipseのAndroid Layout EditorやOutlineウィンドウで見た感じは、以下のようになります。赤枠のようになるように、Viewを追加すればOKです。

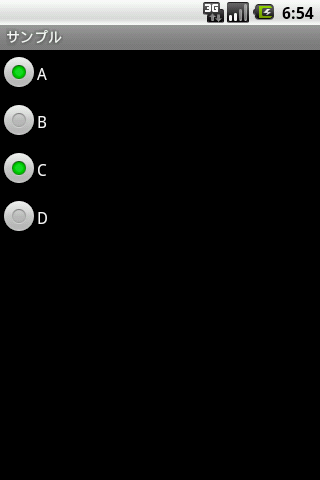
これを動作させると、以下のように、A、BとC、Dそれぞれから一つずつ選択できるようになっています。


Leave a Reply