Androidアプリで、とあるViewにフォーカスが当たってしばらく無操作だったら、簡単なヘルプを表示させる方法は?
Windows用のアプリですと、ボタン等のコントロールにマウスカーソルを当てた状態で数秒放置すると、ヘルプメッセージが小さく表示されるものを見た事があると思います。
これを、ToolTip(ツールチップ)と呼びます。
HTMLでも、イメージやリンク文字列等にマウスカーソルを当てた状態で数秒放置すると、ヘルプメッセージが小さく表示されるものを見た事があると思います。
これは、例えば画像ですと、ImageタグのALT属性に設定した文言が表示されます。
上記のようなイメージで、Androidアプリでも簡単なヘルプメッセージを数秒間だけパッと表示させる、という場合に適したView(ビュー)があります。
これが、Toastというビュー(View)です。
Toastの使い方
それではToastの使い方を見ていきましょう。
Toastは、Dialogと比較すると、かなり簡単に実装できます。
まずは、Toastインスタンスの生成です。
Toast toast =
Toast.makeText(getApplicationContext(),”Toast表示します。”,Toast.LENGTH_LONG);
ToastクラスのmakeText()メソッドで、Toastインスタンスを生成します。
第一引数は、自身のアプリケーションを示すContextインスタンスですので、getApplicationContext()を指定します。
第二引数は、Toastに表示させる文言(CharSequence型)を指定します。
また、リソース(strings.xml)に定義した文言を指定する事も出来ます。
その場合は、以下のようにリソースIDを指定します。
Toast toast =
Toast.makeText(getApplicationContext(),R.string.toastStr,Toast.LENGTH_LONG);
第三引数は、Toastを表示させる長さを指定します。
以下の2パターンの内のいずれかを指定します。
Toast.LENGTH_LONG:長め(4秒ぐらい)
Toast.LENGTH_SHORT:短め(2秒ぐらい)
APIリファレンスには、「This time could be user-definable.」と書いているのですが、どうやったら定義できるのか不明です。
Toastクラスには、setDuration()というメソッドもありますが、これで時間を指定できるのかなと思いきや、実動作を試したところ、結局上記の2パターンを指定するものでした。
ですので、2秒ぐらいから4秒ぐらいの表示でよい場合に、Toastは使えますが、ずっと表示させたい場合は、Dialog関係を使いましょう。
これでToastインスタンスの生成は終わりです。
Toastの表示は以下だけです。
toast.show();
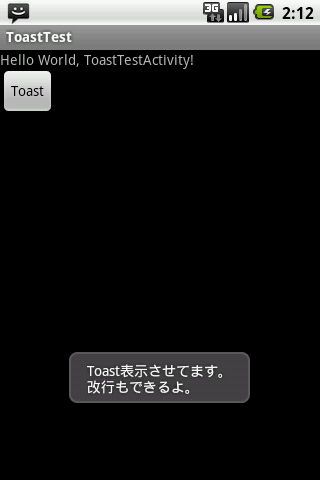
これで、以下の画面のようにToastが数秒間表示されます。

スポンサーリンク
デフォルトでは、上記のように、画面のちょっと下側に表示されます。
これが嫌だ!という方は、表示位置の調整をすればよいでしょう。
例えば、画面の中央に表示させたい場合は、Toast.show()を呼び出す前に、以下の1行を入れてください。
toast.setGravity(Gravity.CENTER, 0, 0);
ToastクラスのsetGravity()メソッドで、簡単な調整が出来ます。
第一引数は、Gravityを示す定数を指定します。
Gravityは直訳すると「重力」なので、意味合いとしてはCENTERを中心に表示する、という事になるんでしょうね。
他にもGravityクラスの定数を指定して、上側や下側に表示する事もできます。
第二引数、第三引数は、X座標のオフセット、Y座標のオフセットで、これを指定すると微調整も出来ると思います。
まぁ、Toastを表示させるってだけで、そんなに微調整する必要も無いと思いますが・・・。
ただ、中央に表示させたい!って人はいるだろうなと思って、完全に中央に表示させるサンプルコードを紹介しました。
ちなみに、先ほどのsetGravity()を実行後に、Toast.show()を呼び出すと以下のように表示されます。

以上でToastの説明を終わります。
簡単に使えるので、ユーザビリティの向上に役立ててください!

Leave a Reply